HTML 이외의 출력
- html 이외의 출력을 하고자 하는 경우네느 spring 설정 파일에 BeanNameViewResolver를 추가해야 한다.
- 이때 기존의 internalResourceViewRecolver의 우선순위를 조정해야 합니다.
<bean id="Controller에서 리턴한 뷰 이름" class="View 클래스 경로" />- Controller에서 id에 해당하는 View이름을 리턴하면 clss에 설정된 View 클래스를 이용해서 내용을 출력하게 됩니다.
Excel 출력
- apache poi 라이브러리를 이용
- AbstractXlsView 클래스를 상속받는 클래스를 만들어서 출력
- Excel은 파일을 WorkBook 이라고 하고 하나의 화면을 sheet, 하나의 행을 Row, 하나의 칸을 Cell 이라고 합니다.
- 실제 데이터 출력은 Cell에 합니다.
Excel 출력 실습
1.html 이외의 View를 출력할 수 있도록 설정
1) servlet-context
<!-- Controller 에서 리턴하는 뷰 이름을 가지고 제 출력할 뷰를 선택하도록 해주는 설정 -->
<beans:bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/views/" />
<beans:property name="suffix" value=".jsp" />
<!-- 우선순위를 수정 이부분 추가 -->
<beans:property name="order" value="1" />
</beans:bean>
2) 새로운 ViewResolver를 추가
<!-- html 이외의 출력을 위한 ViewResolver 설정 -->
<beans:bean class="org.springframework.web.servlet.view.BeanNameViewResolver">
<beans:property name="order" value="0"/>
</beans:bean>
2.Excel 사용을 위한 의존성 라이브러리를 설정을 pom.xml의 dependencies에 추가
<!--Excel 출력 라이브러리 -->
<dependency>
<groupId>org.apache.poi</groupId>
<artifactId>poi</artifactId>
<version>3.16</version>
</dependency>
3. hom.jsp 파일에 엑셀 요청 파일 생성
<a href="item.xls">엑셀로내려받기 </a><br/>
4.HomeController 클래스에 item.xls 처리를 위한 메소드를 추가
@RequestMapping(value="/item.xls", method=RequestMethod.GET)
public String excel(HttpServletRequest request, Model model ) {
//서비스 메소드 호출
List<Item> list = itemService.allItem(request);
//데이터저장
model.addAttribute("list", list);
//뷰이름을 리턴
return "excel";
}
5.Excel 출력 뷰를 생성
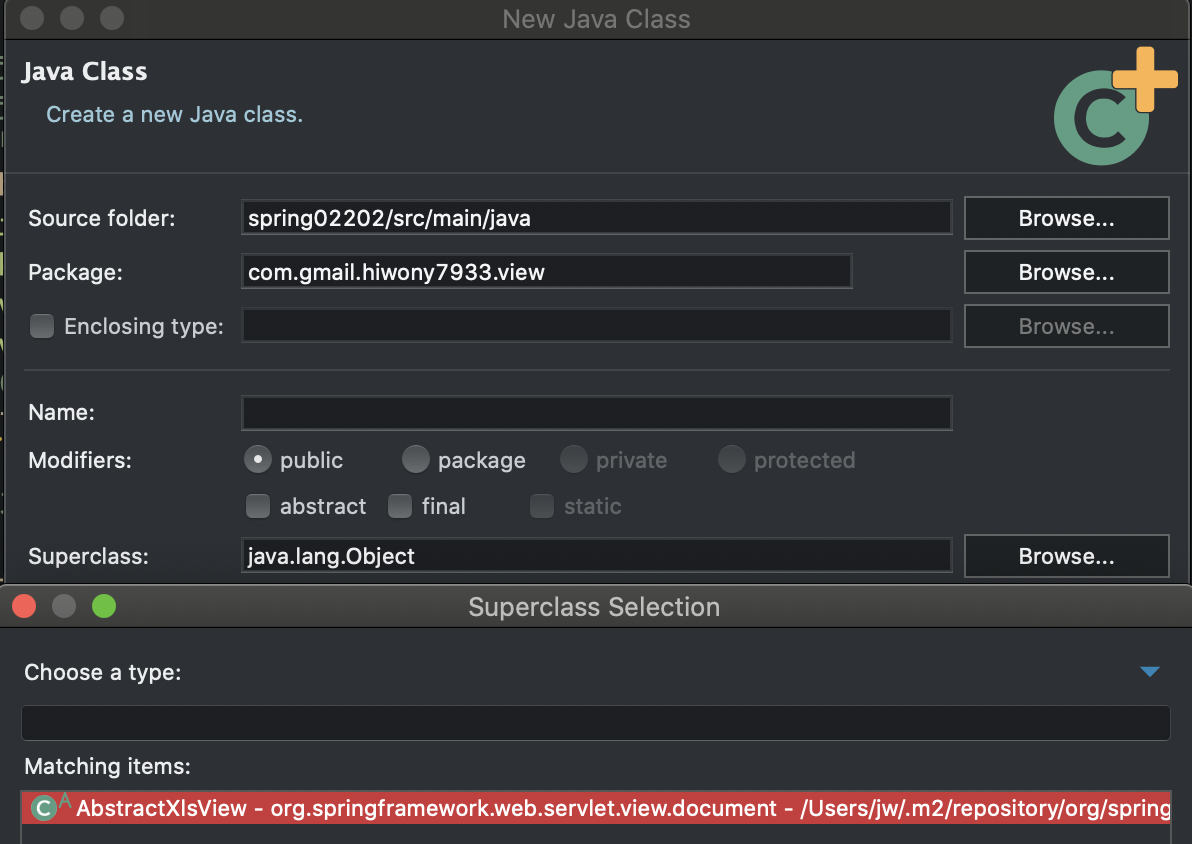
- com.gmail.hiwony7933.view.ExcelView
- AbstractXlsView 로 부터 상속

public class ExcelView extends AbstractXlsView {
//엑셀데이터 출력을 위한 view
@Override
// 첫번째 매개변수는 Controller가 Model 에 저장한 데이터를 가진 Map
// 두번째 매개변수는 실제 출력할 파일
// 세번째 와 네번째는 request 와 response객체
protected void buildExcelDocument(
Map<String, Object> model,
Workbook workbook,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
//데이터 찾아오기 - Controller에서 저장한 이름으로 찾아온다 .
List<Item> list = (List<Item>)model.get("list");
//시트 만들기
Sheet sheet = workbook.createSheet();
workbook.setSheetName(0, "item");
//각 열의 너비 설정 - set옵션들에 대한 확인들
sheet.setColumnWidth(0, 5120);
//첫번째 행에 제목 출력
Row firstRow = sheet.createRow(0);
Cell cell = firstRow.createCell(0);
cell.setCellValue("아이디");
cell = firstRow.createCell(1);
cell.setCellValue("이름");
cell = firstRow.createCell(2);
cell.setCellValue("가격");
cell = firstRow.createCell(3);
cell.setCellValue("효과");
//데이터 출력
int idx = 1;
for(Item item : list) {
Row row = sheet.createRow(idx) ;
cell = row.createCell(0);
cell.setCellValue(item.getItemid());
cell = row.createCell(1);
cell.setCellValue(item.getItemname());
cell = row.createCell(2);
cell.setCellValue(item.getPrice());
cell = row.createCell(3);
cell.setCellValue(item.getDescription());
idx = idx + 1;
}
}
}
6HomeController 에서 요청 후에 리턴한 뷰 이름과 엑셀 뷰 클래스를 연결하는 코드를 servlet-context.xml 파일에 작성
<!-- Controller가 리턴한 뷰이름과 뷰 클래스 매핑 -->
<beans:bean id="excel" class="com.gmail.hiwony7933.view.ExcelView"/>
csv, Excel 파일 읽기
- csv는 supercsv 라이브러리를 이용
- excel은 poi-ooxml 이라는 라이브러리를 이용
pdf 출력 - 엑셀처럼 테이블에 데이터를 출력
- itext api 를 주로 이용 : http://itextpdf.com/product
- 의존성 설정을 해야 합니다.
- pdf는 기본적으로 한글 출력이 안된다.
- 한글 출력이 가능한 폰트를 설정해야한다.
1. pdf 출력을 위한 의존성 라이브러리 설정
- pom.xml 파일의 dependency 태그에 추가
<!-- pdf 출력 라이브러리 -->
<dependency>
<groupId>com.lowagie</groupId>
<artifactId>itext</artifactId>
<version>2.1.7</version>
</dependency>
2.home.jsp 파일에 pdf 출력 링크를 추가
<a href="item.pdf">pdf로내려받기 </a><br/>
3.HomeController 클래스에 item.pdf 요청을 처리해주는 메소드 생성
@RequestMapping(value="/item.pdf", method=RequestMethod.GET)
public String pdf(HttpServletRequest request, Model model ) {
//서비스 메소드 호출
List<Item> list = itemService.allItem(request);
//데이터저장
model.addAttribute("list", list);
//뷰이름을 리턴
return "pdf";
}
4.PDF 출력을 위한 View를 생성
- AbstractPdfView로 부터 상속
public class PdfView extends AbstractPdfView {
// pdf 출력을 위한 메소드
// model은 Controller가 넘겨준 데이터
// document는 출력한 문서 파일
// writer는 직접 그려서 출력하고자 할때 사용하는 객체
// request 와 response는 이전과 동일
@Override
protected void buildPdfDocument(
Map<String, Object> model,
Document document,
PdfWriter writer,
HttpServletRequest request,
HttpServletResponse response) throws Exception {
// 데이터 찾아오기
List<Item> list = (List<Item>) model.get("list");
// 한글 출력을 하고자 하는 경우에는 한글을 지원하는 폰트를 설정
BaseFont dfKorean = BaseFont.createFont("/Users/jw/javalab/spring02202/malgun.ttf", BaseFont.IDENTITY_H, BaseFont.EMBEDDED);
Font font = new Font(dfKorean);
// 테이블 생성 - 첫번째 매개변수는 열의 개수, 두번째 행의 개수
Table table = new Table(4, list.size() + 1) ;
table.setPadding(10); // 여백
//제목 만들기
Cell cell = new Cell(new Paragraph("코드", font));
cell.setHeader(true);
table.addCell(cell);
cell = new Cell(new Paragraph("이름", font));
cell.setHeader(true);
table.addCell(cell);
cell = new Cell(new Paragraph("가격", font));
cell.setHeader(true);
table.addCell(cell);
cell = new Cell(new Paragraph("설명", font));
cell.setHeader(true);
table.addCell(cell);
table.endHeaders();
//데이터 출력하기
for(Item item : list) {
Cell imsi = new Cell(
new Paragraph(item.getItemid()+"", font));
table.addCell(imsi);
imsi = new Cell(
new Paragraph(item.getItemname(), font));
table.addCell(imsi);
imsi = new Cell(
new Paragraph(item.getPrice()+"", font));
table.addCell(imsi);
imsi = new Cell(
new Paragraph(item.getDescription(), font));
table.addCell(imsi);
}
//테이블을 문서에 추가
document.add(table);
//이미지 추가
String path = request.getRealPath("/img");
Image image = Image.getInstance(path + "/grape.jpg");
image.scaleToFit(100, 60);
image.setAbsolutePosition(100, 100);
document.add(image);
}
}
5.servlet-context.xml 파일에 Controller가 리턴한 뷰 이름과 출력할 뷰 클래스를 연결
<!-- Controller가 리턴한 뷰이름과 뷰 클래스 매핑 -->
<beans:bean id="pdf" class="com.gmail.hiwony7933.view.PdfView"/>
Json 출력
- jaon : 자바스크립트 객체 표현법으로 데이터를 표현하는 방식(스마트 폰의 push 메시지, 센서의 데이터 등을 json 표현법으로 주고 받고 mongo db 와 같은 NoSQL에서도 데이터를 json 방식으로 표현 - 자바스크립트나 파이썬은 json 형식의 데이터를 쉽게 을 수 있습니다. )
- json은 이전의 html, excel, pdf 와 다르게 데이터를 전달하는 것입니다.
- view를 생성할 필요가 없다
- json 출력을 위해서는 jackson-databind 라이브러리가 필요
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.9.4</version>
</dependency>
- 출력하는 방법은 여러 가지
1. 출력하는 뷰를 MappingJacksonJsonView로 출력하면 데이터를 json으로 출력해줍니다.
1) home.jsp 파일에 json 출력 요청을 생성
2) HomeController 클래스에 item1.json 요청을 처리하는 메소드를 작성
@RequestMapping(value="/item1.json", method=RequestMethod.GET)
public String item1json(HttpServletRequest request, Model model ) {
//서비스 메소드 호출
List<Item> list = itemService.allItem(request);
//데이터저장
model.addAttribute("list", list);
//뷰이름을 리턴
return "item1json";
}
3) servlet-context.xml 파일에 item1json 과 json view와 연결
<!-- Controller가 리턴한 뷰이름과 뷰 클래스 매핑 -->
<beans:bean id="item1json" class="org.springframework.web.servlet.view.json.MappingJackson2JsonView"/>
2.Restful(Erpersentational State Transfer) API
- 접속하는 기기에 상관없이 동일한 데이터를 요구하는 요청은 하나의 URL로 만들자는 개념
- URL을 이용해서 요청하면 View 대신에 Data를 주자는 개념
- 출력은 Data를 받은 클라이언트에서 자신에게 맞게 파싱해서 사용
3.RestController
- 요청을 처리하는 클래스인데 이 클래스의 요청 처리 메소드에서 문자열을 리턴하면 문자열로 출력하고 기본 자료형을 제외한 자료형으로 리턴하면 json 형식으로 출력
- spring 4.0 이상에서만 사용 가능
- 클래스 위에 @RestController 만 추가하면 됩니다.
- Jackson-Databing 라이브러리는 추가되어 있어야 한다.
4.RestController 를 이용해서 문자열과 JSON 출력
1) home.jsp 파일에 문자열
<a href="item.csv">csv로 내려받기 </a><br/>
<a href="tiem2.json">json로 내려받기 </a><br/>
2) 프로젝트에 RestController로 사용할 클래스를 추가
- com.gmail.hiwony7933.
// 기본형이나 String 또는 Date 클래스를 제외한 형태로 리턴하면 json으로 응답
@RequestMapping(value="/item2.json", method=RequestMethod.GET)
public List<Item> json(HttpServletRequest request) {
List<Item> list = itemService.allItem(request);
// list ApI는 뷰가 없기 때문에 데이터만 리턴해주면 됨.
return list;
}
}